آژانس دیجیتال مارکتینگ بهنما ارائه دهنده خدمات توسعه و طراحی وب اپلیکیشن(PWA) می باشد. بهنما در طول سال های فعالیت خود افتخار همکاری با کسب وکار های مختلف از صنایع گوناگونی را داشته است.
تلفن ثابت:
۰۲۱-۸۸۸۰۷۹۳۰
تلفن همراه:
۰۹۳۶-۲۶۱۷۴۵۰
آدرس:
تهران، میدان ولیعصر، خیابان رودسر، پلاک ۸، مرکز رشد و نوآوری دانشگاه خوارزمی، طبقه ۲، واحد ۱، شرکت دیجیتال مارکتینگ بهنما


آژانس دیجیتال مارکتینگ بهنما ارائه دهنده خدمات توسعه و طراحی وب اپلیکیشن(PWA) می باشد. بهنما در طول سال های فعالیت خود افتخار همکاری با کسب وکار های مختلف از صنایع گوناگونی را داشته است.
تلفن ثابت: ۸۸۸۰۷۹۳۰-۰۲۱
تلفن همراه: ۲۶۱۷۴۵۰-۰۹۳۶
آدرس: تهران، میدان ولیعصر، خیابان رودسر، پلاک ۸، مرکز رشد و نوآوری دانشگاه خوارزمی، طبقه ۲، واحد ۱، شرکت دیجیتال مارکتینگ بهنما
طراحی وب اپلیکیشن
اپ های PWA (وب اپلیکیشن)تعامل و یکپارچگی بهتری با سیستم عامل و سخت افزار کامپیوتر و تلفن همراه دارند به همین جهت بدون کمترین لگ و به شکل روان اجرا خواهند شد.کارکرد وب اپلیکیشن به شکل کاملا آفلاین بوده و برای اجرای آن نیازی به روشن کردن اینترنت نیست. علاوه بر موارد ذکر شده، دسترسی سریع به بخشهای مختلف و وجود امکانات زیاد در وب اپلیکیشن ها باعث شده کاربران استقبال زیادی از آنها داشته باشند.
وب اپلیکیشن چیست؟
وب اپلیکیشن از برنامههای بسیار پرکاربردی است که از طریق مرورگر وب اجرا میشوند و از مزیتهای مهم آنها این است که برای اجرا نیازی به نصب نداشته و به همین جهت PWA فضای زیادی را اشغال نخواهند کرد.هیچ تفاوتی ندارد کاربران از چه نوع سیستم عاملی استفاده میکنند در هر صورت وب اپلیکیشن به راحتی و در کسری از زمان اجرا میشود. هدف از طراحی وب اپلیکیشن، صرفهجویی در هزینهها و زمان است.برنامههای PWA به شکل تحت وب اجرا میشوند و برای ساخت آنها از تکنیکها و تکنولوژیهای منحصربهفردی استفاده میکنند تا هم بتوان بهشکل وب و هم اپلیکیشن از آنها استفاده کرد.
ویژگی های برنامه pwa
وب اپلیکیشن قابلیت نصب و اجرا روی سیستم عامل های مختلف را دارد و انواع مرورگرها سازگار است . یک وب اپلیکیشن نسبت به برنامه ها و اپلیکیشن های موبایل کم حجم تر است . رسپانسیو و واکنش گرا بودن وب اپلیکیشن ها یک ویژگی خوب دیگر محسوب می شود و هم چنین از سرعت بالا و امنیت برخوردار هستند .
مراحل ساخت وب اپلیکیشن
نخستین گام در طراحی وب اپلیکیشن مشخص نمودن کاربرد ها و ویژگی های آن می باشد . در این مرحله کارشناسان ما همراه شما هستند تا به ساختاری مشخص و واضح از ویژگی ها و کاربرد های وب اپلیکیشن منطبق بر خواسته ای شما برسیم . پس از پایان این مرحله و در گام بعدی فرآیند طراحی تجربه کاربری(UX Design) آغاز خواهد شد. در این مرحله با اجرای فرایند های طراحی تجربه کاربری و در نطر گرفتن خواسته های شما و ویژگی های پرسونای هدف اپلیکیشن تان به طراحی مفهومی دقیقی از وب اپلیکیشن شما خواهیم رسید و پس از آن مرحله طراحی رابط کاربری (UI Design) آغاز خواهد شد . در این مرحله گام نخست طراحی وایر فریم (wireframing) است که در آن اسکچی اولیه از صفحات مختلف وب اپلیکیشن طراحی خواهد شد. در این مرحله است که صفحات ، طرح کلی آنها و همچنین اجزا آن ها مشخص خواهد شد. در گام دوم طراحی رابط کاربری نیز پرتوتایپ اولیه ای از وب اپلیکیشن ایجاد می شود. در این مرحله است که می توانیم دموی کاملی از وب اپلیکیشن را پیش از شروع توسعه و کد نویسی مشاهده نماییم. در انتهای این گام نیز مجموعه تست هایی با هدف سنجش طراحی رابط کاربری انجام شده و پس از پایان تست ها و تایید کارفرما، فاز توسعه وب اپلیکیشن آغاز خواهد شد. در فاز توسعه، کد نویسی فرانت اند و بک اند وب اپلیکیشن پیگیری می شود. پس از اتمام توسعه نیز به اجرای تست های کاربرد پذیری(usability test) و تست های فنی و سرور می پردازیم. با اتمام این مرحله، پروژه توسعه وب اپلیکیشن به پایان خواهد رسید.
نمونه کارهای وب اپلیکیشن

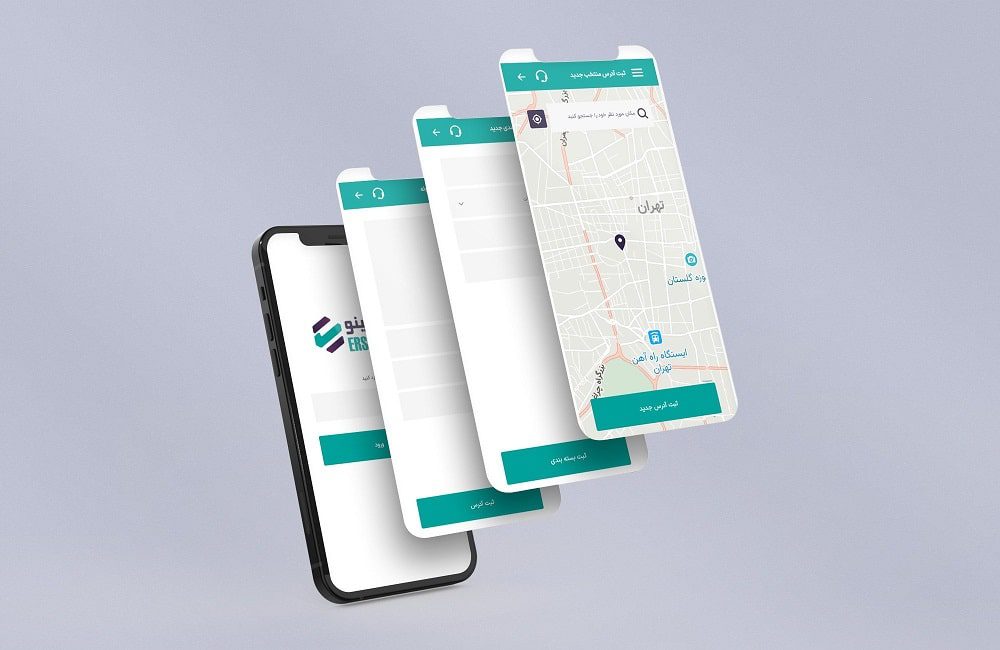
طراحی وب اپلیکیشن ارسالینو


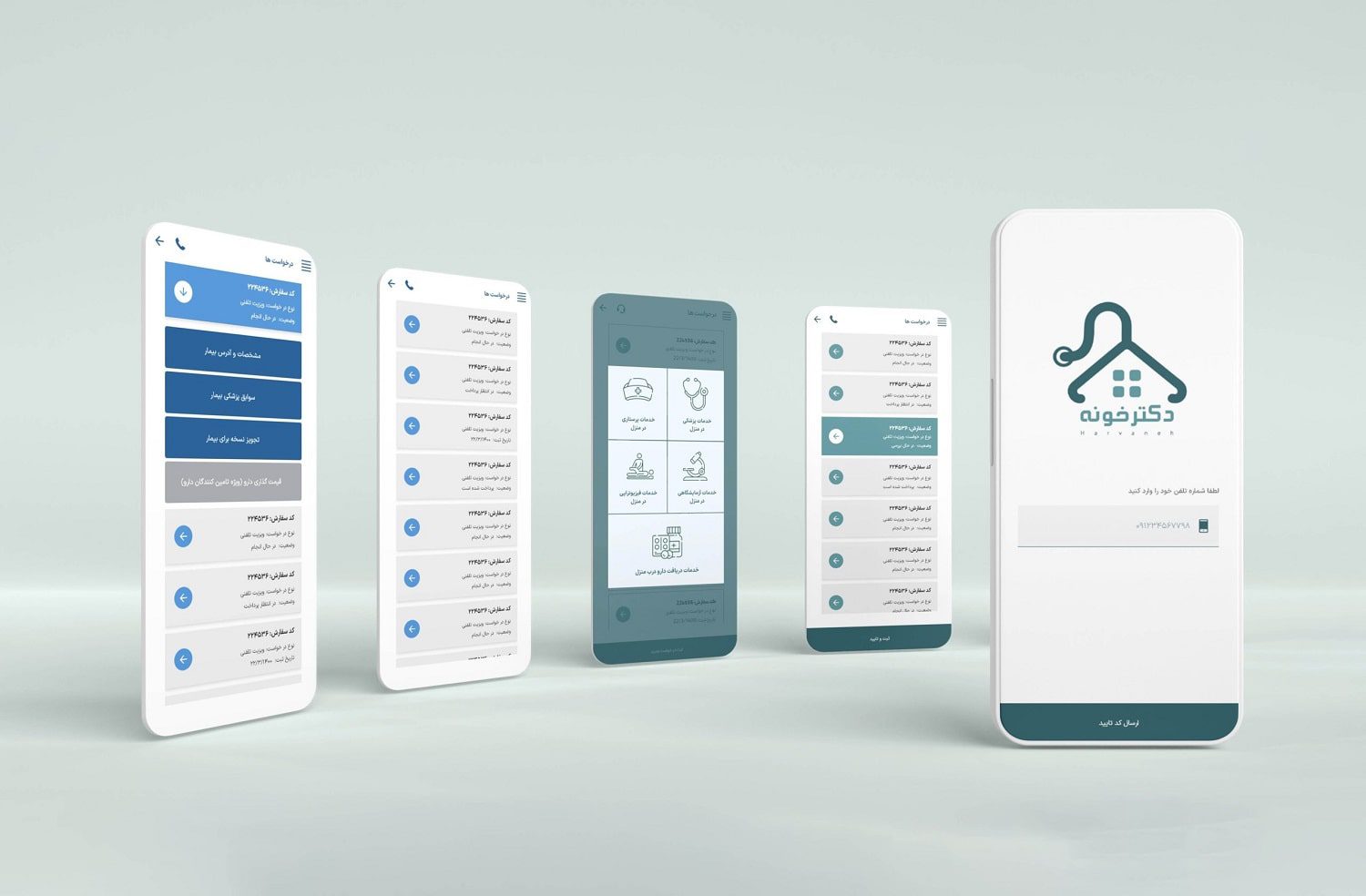
طراحی وب اپلیکیشن دکترخونه

تفاوت وب اپلیکیشن با اپلیکیشن چیست؟
ممکن است در ظاهر اینطور به نظر برسد که دو اصطلاح اپلیکیشن و وب اپلیکیشن، کارایی و عملکرد مشابهی دارند، اما باید گفت که این دو از جهات بسیاری با یکدیگر متفاوت هستند. زمانی که از طراحی یک اپلیکیشن صحبت میشود، دو رویکرد در مقابل خواهید داشت؛ ایجاد اپ موبایلی یا یک وب اپ، که تصمیمگیری در رابطه با هرکدام بسته به اهداف، هزینهها و یا الزامات شما خواهد بود. بنابراین میتوان وب اپلیکشن را برنامهای کاربردی دانست که برای ارائه خدمات از اینترنت و مرورگر وب استفاده میکند. این اپلیکیشنها برخلاف نسخههای موبایلی، قابل دانلود نیستند و دسترسی کاربران از طریق مرورگر وب خواهد بود. ازطرفی این برنامهها سازگار با هر نوع دستگاهی هستند که به مرورگر وب دسترسی دارند و تنها بهصورت آنلاین کارآمد هستند. اما اپلیکیشنهای موبایل تنها برای اجرا بر روی گوشیهای هوشمند و دستگاههای اینچنینی طراحی شدهاند و بهصورت آفلاین نیز قابلیت استفاده دارند. دیگر تفاوت وب اپلیکیشن و اپلیکیشن این است که سرعت و کارایی اپلیکیشنها در مقایسه با نمونههای تحت وب این برنامهها بهتر و بالاتر است. البته این در صورتی است که عملکرد بهینه اپلیکیشنها، مستلزم آپدیت منظم و مداوم آنها است ولی در وب اپلیکیشنها این بهروزرسانی بهصورت خودکار صورت میگیرد.
طراحی و اجرای وب اپلیکیشن از آنجایی اهمیت دارد که دسترسی به آن در مدت زمان کوتاهتری انجام میپذیرد، به جز این، افراد با هر نوع سیستم عاملی که دارند به برنامههای تحت وب دسترسی داشته و میتوانند امور خود را انجام دهند.
وب اپلیکیشن میتواند یک پل ارتباطی بین مشتریان باشد. اگر به دنبال توسعه کسب و کار خود هستید سعی کنید به دنبال راه اندازی برنامههای تحت وب برای کسب و کار خود باشید.
دسترسی آفلاین به وب اپلیکیشنها یکی از موارد پراهمیتی است که امکان دسترسی به آن در شرایط مختلف را به کاربر میدهد. به جز موارد عنوان شده، این نوع برنامهها از امنیت بالایی نیز برخوردار بوده و کاربران با اطمينان میتوانند از آن استفاده کنند.
ساخت اپلیکیشن تحت وب
معنای PWA چیست؟
پروژه وب پیشرو pwa در چندین سال گذشته بعنوان یک برنامه گسترده مورد استقبال زیادی قرار گرفت . شرکت های گوگل و مایکروسافت بخشی از پروژه pwa هستند و همچنان برای پیشرفت و گسترش آن در حال فعالیت هستند .اطلاعات تکمیلی در مورد اینکه pwa چیست چگونه کار می کند و چگونه می تواند بر فروشگاه آنلاین شما را تاثیرات مهمی بگذارد را از طریق این صفحه و یا با مشاوره رایگان از کارشناسان بهنما می توانید دریافت کنید.
اپلیکشن تحت وب pwa یک برنامه وب است که می تواند هم یک صفحه وب و هم یک اپلیکشن موبایلی باشد و در هر تمام دستگاه ها کار کند . وب اپلیکیشن یک روش عالی برای تبدیل نرخ تبدیل به بالاترین میزان خود در فروشگا های اینترنتی و تقویت ux ضعیف موبایل ها است . در وراقع هدف pwa این است که با استفاده از فناوری های استاندارد یک تجربه کاربری سریع ، بومی و بهتر را حتی با ضعیف ترین اینترنت به کاربر ارئه دهد .وب اپلیکشن ها به زبان های جاوا اسکریپت ، css ، html نوشته می شوندو همانند صفحه وب معمولی رفتار می کنند به این معنا که قابل جستجو و یافت شدن در دنیای وب را دارند . pwa می تواند آفلاین کار کند ، سرعت خوبی دارد ، از ویژگی دستکاه کاربر استفاده کند و ... که شبیه به موبایل است .وب اپلیکشن را می توانید در برنامه هایی همچون AppStore و Google Play آپلود کنید .
مزایای وب اپلیکیشن(PWA)
روی آوردن بسیاری از کسبوکارها به استفاده از وب اپلیکیشنها نشاندهنده آن است که این سرویس از مزایای بسیار زیادی برخوردار است که برخی از آنها را در ادامه برخواهیم شمرد:
برجستهترین ویژگی وب اپلیکیشنها، عدم وابستگی به سیستمعاملی خاص است. درواقع برخلاف نرمافزارهای موبایلی که باید بهطور جداگانه برای سیستمعاملهای اندروید و ios توسعهیافته باشند، هیچ محدودیتی برای کاربرد وب اپلیکیشنها بر روی دستگاههای مختلف وجود ندارد و تنها دسترسی به مرورگر کافی خواهد بود.
با توجه به اینکه وب اپلیکیشنها از طریق مرورگرها برای کاربران قابلدسترسی هستند، نیازی به نصب بر روی دستگاه ندارند و بدون آنکه نیازی به اشغال حافظه کردن حافظه باشد، قابلدسترسی خواهند بود.
وب اپها برخلاف اپلیکیشنهای موبایل، به آپدیتهای دورهای نیازی ندارند و با توجه به قرارگیری آنها بر روی یک سرور و پس از هر بار ورود، کاربران به جدیدترین نسخه آنها دسترسی خواهند داشت.
طراحی وب اپلیکیشنها بهصورت واکنشگرا بوده و این به معنای عملکرد مطلوب و قابلیت نمایش آن بر روی تمامی دستگاهها با هر صفحهنمایش و ابعادی است. بنابراین تمامی کاربران میتوانند با هر نوع دستگاهی که در اختیار دارند از این برنامهها استفاده کنند.
هزینه طراحی وب اپلیکیشن چقدر است؟
عوامل و پارامترهای مختلفی در هزینه طراحی وب اپلیکیشن دخیل هستند. بهعنوانمثال یکی از مهمترین فاکتورهای مؤثر دراینباره، سرعت لود صفحه است. این ویژگی درواقع یک عامل بسیار مهم در افزایش نرخ پرش صفحه بهحساب میآید و بیانگر لزوم توجه و دقت در بهبود سرعت صفحات خواهد بود. به عبارتی اگر بارگذاری یک سایت یا وب اپلیکیشن بیشتر از چند لحظه به طول بی انجامد، احتمالاً شانس کسب رتبه مناسب را در موتور جستجو از دست میدهد. لذا صرف هزینه در این راستا یک ضرورت به شمار میرود.زیرساختهای فعلی سایت نیز برای توسعه و تبدیل آن به یک اپلیکیشن از مواردی محسوب میشود که مستلزم صرف هزینههای خاصی بوده و باید به آن توجه داشت. در کنار این موارد، قابلیتها و امکاناتی که برای وب اپلیکیشن خود در نظر میگیرید به همراه سطح دسترسی کاربران و یا سایر گزینههایی که افزودن آنها به خواست شما یا برخی الزامات بستگی دارند، همگی هزینههای مشخصی دارند که با توجه به بودجه موردنظر امکان افزودن آنها به برنامه وجود دارد. بااینحال میتوان هزینه تمامشده یک وب اپلیکیشن را از ۱۰ تا ۱۰۰ میلیون متغیر دانست که این کاملاً وابسته به سقف بودجه تعیینشده برای طراحی و ایجاد این وب اپلیکیشن خواهد بود.
طراحی و اجرای وب اپلیکیشن از آنجایی اهمیت دارد که دسترسی به آن در مدت زمان کوتاهتری انجام میپذیرد، به جز این، افراد با هر نوع سیستم عاملی که دارند به برنامههای تحت وب دسترسی داشته و میتوانند امور خود را انجام دهند.
وب اپلیکیشن میتواند یک پل ارتباطی بین مشتریان باشد. اگر به دنبال توسعه کسب و کار خود هستید سعی کنید به دنبال راه اندازی برنامههای تحت وب برای کسب و کار خود باشید.
دسترسی آفلاین به وب اپلیکیشنها یکی از موارد پراهمیتی است که امکان دسترسی به آن در شرایط مختلف را به کاربر میدهد. به جز موارد عنوان شده، این نوع برنامهها از امنیت بالایی نیز برخوردار بوده و کاربران با اطمينان میتوانند از آن استفاده کنند
تاثیر استفاده از وب اپلیکیشن برای کسب و کارها
بسیاری از کسب و کارها و شرکت ها برای گسترش راه های درامدزایی خود ، از اینترنت و فضای دیجیتالی استفاده می کنند تا بتوانند مخاطبان هدف را دقیق تر و با سرعت به سمت خود هدایت کنند . این ارتباط و تعامل در صورتی موثر و کارآمد خواهد بود که از ابزارهایی که اطلاعات را از کاربران و مخاطبان دریافت و بهترین پاسخ را به آن ها نمایش دهد . وب اپلیکیشن ها یک ابزار قدرتمند در فضای اینترنت برای کسب و کارهاست تا این تعامل را با کاربران برقرار کند.
اهمیت ساخت و طراحی وب اپلیکیشن
ایجاد برنامههای تحت وب یا همان Web Application باعث ارتباط گیری بهتر بین مشتریان و مشاغل مختلف است. در طراحی این نوع برنامهها از فناوریهایی همچون HTML، CSSو JS استفاده شده است که بر روی مرورگرهای مختلف از جمله مرورگر chrome، مرورگر Firefox، مرورگر internet Explorer قابلیت اجرا دارند.افراد بدون محدودیت مکانی و زمانی میتوانند به انواع وب اپلیکیشنها دسترسی پیدا کرده و آنها را بر روی هر سیستم عاملی اجرا کنند.
طراحی و اجرای وب اپلیکیشن از آنجایی اهمیت دارد که دسترسی به آن در مدت زمان کوتاهتری انجام میپذیرد، به جز این، افراد با هر نوع سیستم عاملی که دارند به برنامههای تحت وب دسترسی داشته و میتوانند امور خود را انجام دهند.
وب اپلیکیشن میتواند یک پل ارتباطی بین مشتریان باشد. اگر به دنبال توسعه کسب و کار خود هستید سعی کنید به دنبال راه اندازی برنامههای تحت وب برای کسب و کار خود باشید.
دسترسی آفلاین به وب اپلیکیشنها یکی از موارد پراهمیتی است که امکان دسترسی به آن در شرایط مختلف را به کاربر میدهد. به جز موارد عنوان شده، این نوع برنامهها از امنیت بالایی نیز برخوردار بوده و کاربران با اطمينان میتوانند از آن استفاده کنند
بهنما به همراهی برندهای بسیاری از صنایع گوناگون، در طول سال های فعالیت خود افتخار می کند. مشتریان ما برند های بزرگ، متوسط و یا کوچک فعال در حوزه های مختلف هستند که خدمات دیجیتال مارکتینگ خود را به بهنما سپرده اند.
شرکت بهنما برگزیده صنایع خلاق از سوی معاونت فناوری ریاست جمهوری در حوزه کسب و کار های دیجیتال و فضای مجازی می باشد.

ما مشتاق هم کلامی با شما هستیم. با ما تماس بگیرید و از خدمات مشاوره رایگان بهنما استفاده نمایید.
تلفن ثابت
۰۲۱-۸۸۸۰۷۹۳۰
تلفن همراه
۰۹۳۶-۲۶۱۷۴۵۰
آدرس
تهران، میدان ولیعصر، خیابان رودسر، پلاک ۸، مرکز رشد و نوآوری دانشگاه خوارزمی، طبقه ۲، واحد ۱، شرکت دیجیتال مارکتینگ بهنما

دیجیتال مارکتینگ صرفا شغل ما نیست. ما از رقم زدن تجربه ایجاد و توسعه برند ها در دنیای دیجیتال لذت می بریم و از این طریق می کوشیم تا با خلق برند های دیجیتالی، دنیا را به محل بهتری برای زندگی تبدیل کنیم. تیم بهنما متشکل از اعضایی با مهارت های گوناگون همچون بازاریابی، فروش، طراحی، برنامه نویسی، سئو، تدوین و انیمیشن؛ عکاسی و فیلم برداری، سناریو نویسی و تبلیغات نویسی، شبکه های اجتماعی و… است تا بتوانند تمامی مهارت های مورد نیاز برای اجرای پروژه دیجیتال مارکتینگ را برای کسب وکار ها تامین نمایند.
زبان برنامه نویسی برای طراحی وب اپلیکیشن
افرادی که از صاحبان مشاغل کوچک و بزرگ هستند، جهت رونق بخشی به کسب و کار خود، به دنبال طراحی وب اپلیکیشن بوده تا از این طریق بتوانند فروش و عرضه محصولات خود را افزایش دهند. اپلیکیشنهای تحت وب قادر به خدماتدهی در زمینههای مختلف بوده و این کار بدون فوت وقت انجام میگیرد.
طراحی وب اپلیکیشن امری کاملا تخصصی بوده و باید توسط افراد حرفهای که در این زمینه فعالیت دارند صورت پذیرد.
وب اپلیکیشنها از تکنولوژیهای در حال پیشرفتی هستند که قادر به ارائه اپلیکیشن و وبسايت هستند. کاربر بدون نیاز به دانلود برنامه قادر به اجرای این نوع برنامههاست و اما نحوه ساخت این برنامهها به چه شکل است؟
طراحی و اجرای وب اپلیکیشن از آنجایی اهمیت دارد که دسترسی به آن در مدت زمان کوتاهتری انجام میپذیرد، به جز این، افراد با هر نوع سیستم عاملی که دارند به برنامههای تحت وب دسترسی داشته و میتوانند امور خود را انجام دهند.
وب اپلیکیشن میتواند یک پل ارتباطی بین مشتریان باشد. اگر به دنبال توسعه کسب و کار خود هستید سعی کنید به دنبال راه اندازی برنامههای تحت وب برای کسب و کار خود باشید.
دسترسی آفلاین به وب اپلیکیشنها یکی از موارد پراهمیتی است که امکان دسترسی به آن در شرایط مختلف را به کاربر میدهد. به جز موارد عنوان شده، این نوع برنامهها از امنیت بالایی نیز برخوردار بوده و کاربران با اطمينان میتوانند از آن استفاده کنند
بسیاری از برنامههای وب سرور از طریق پایتون طراحی میشوند. برای طراحی و ساخت وب اپلیکیشنها نیازی به چهارچوب خاصی نبوده و به همین جهت برای این کار، برنامهنویسان از پایتون بهره میگیرند.
برنامه ASP.Net جهت توسعه و طراحی انواع وب اپلیکیشن کارایی داشته و برنامهنویسان از این طریق قادرند صفحات وب پویا ایجاد کنند. Asp.net توسط مایکروسافت تولید و توسعه یافته و از مزایای آن خدمات ویژه و امنیت عالی است که باعث شده از دیگر برنامهها متمایز باشد.
از آنجایی که PHP یک زبان برنامه نویسی است، برنامهنویسان و طراحان وب از طریق آن قادر به ایجاد وب اپلیکیشن و توسعه آن هستند. لازم به ذکر است php از زبانهای برنامه نویسی است که برای ایجاد محتوای پویا با پایگاه داده میتوان استفاده کرد
نمونه طراحی وب اپلیکیشن
وب اپلیکیشنهای معتبری در دنیا طراحی شده است که از نمونههای برتر آن میتوان به برخی از سایتهای خارجی و ایرانی اشاره کرد. خوشبختانه طی چند سال اخیر، طراحی وب اپلیکیشن در ایران رونق خوبی پیدا کرده است و صاحبان کسب و کار به راحتی میتوانند یکی از آنها را راه اندازی کنند.
وب اپلیکیشن استارباکس
سایت استارباکس یکی از اپهایی بوده که به شکل وب اپلیکیشن ساخته شده است. این سایت قابلیت اجرای آفلاین را نیز داشته و طرفداران زیادی پیدا کرده است.
یکی از بهترین وب اپلیکیشنها در دنیا مربوط به برند استارباکس است که مشتریان از آن طریق میتوانند سفارشهای خود را ثبت و به سبد خرید اضافه کنند. ویژگی شاخص این وب اپ، قابلیت اجرا بهصورت آفلاین برای جستجوی منو است.
وب اپلیکیشن بازی ۲۰۴۸
یکی از برترین بازیهای تحت وب است که از طریق مرورگر میتوانید به آن دسترسی پیدا کنید. سایت اصلی این بازی ۲۰۴۸game.com است که به صورت آفلاین نیز در دسترس است.
وب اپلیکیشن پینترست
کمتر کسی با pinterest آشنایی ندارد، پینترست شبکه اجتماعی بزرگی است که با فناوری PWA راه اندازی شده و بیشتر در وب موبایل استفاده میشود.
پینترست نیز یک شبکه اجتماعی محبوب است که توانست یک وب اپلیکیشن پیشرونده را با قابلیتهای متنوع طراحی و ایجاد کند. استفاده از فناوری PWA در ایجاد این وب اپ، نتایج چشمگیر و بازدهی فوقالعادهای به همراه داشت.
وب اپلیکیشن چاقو
یکی از وبسایتهای خارجی که خدمات فروش چاقو ارائه میدهد به شکل وب اپلیکیشن توسعه یافته و هم اکنون در دستگاههای مختلف قابلیت اجرا دارد.
وب اپلیکیشن یامیلی
یکی از پلتفرمهای موفقی که در زمینه آشپزی طراحی شده یامیلی است. یامیلی اطلاعات مفیدی درباره ارزش غذایی محصولات و طعم غذاها ارائه میدهد.
یامیلی در زمینه پختوپز و طعم مواد خوراکی و ارزش غذایی آنها به مخاطب اطلاعاتی میدهد. همچنین این وب اپلکیشن، آموزش و مهارتهای لازم جهت پخت انواع غذا را نیز ارائه نموده و در کنار آن، به اشتراکگذاری تجربیات و تهیه مواد غذایی موردنیاز از طریق این برنامه امکانپذیر خواهد بود.
وب اپلیکیشن پدیپر Padpiper
از دیگر وب اپلیکیشنها پدیر بوده که برای دانشجویان طراحی شده Padpiper است. دانشجویان با استفاده از این برنامه کاربردی در زمان و هزینه صرفهجویی میکنند.
وب اپلیکیشن آموزش موسیقی Soundslice
وب اپلیکیشن آموزش موسیقی Soundslice یکی از معتبرترین برنامههایی بوده که به تمرین و یادگیری موسیقی پرداخته است. معلمانی که در بخش آموزش موسیقی فعالیت دارند و همچنین علاقهمندان به موسیقی به آسانی میتوانند از این وب اپلیکیشن کاربردی بهره ببرند.
وب اپلیکیشن اوبر Uber
یوبر یک وب اپلیکیشن تاکسی آنلاین بوده که دسترسی به تاکسی را در کمترین زمان فراهم میکند. Uber در دستگاههای قدیمی نیز قابلیت اجرا داشته و در میان کاربران بسیار محبوب است.
اوبر از پلتفرمهای محبوب رزرو اتومبیل است که امکان استفاده از آن در شبکههایی با کمترین سرعت نیز امکانپذیر بوده و یک تجربه کاربری فوقالعاده برای افرادی با دستگاههای قدیمی فراهم نموده است. درواقع این وب اپلیکیشن سازگاری بالایی با موقعیت مکانی کاربر، سرعت اینترنت و انواع دستگاهها برای رزرو تاکسی دارد.
عضو خبرنامه ما باشید و از وبلاگ بهنما دیدن کنید . در تلاشیم تا جدیدترین اخبار، رویداد ها، مطالب حوزه بازاریابی دیجیتال را به همراه اطلاعیه ها، تخفیف ها و … از طریق وبلاگ بهنما به اطلاع شما عزیزان برسانیم.
سوالات متداول
شروع قیمت طراحی وب اپلیکیشن ها از چقدراست
بهنما برای ساخت وب اپلیکیشن از چه زبانی استفاده می کند ؟
در زمان طراحی هویت بصری باید اصول مهمی را مورد توجه قرار داد که مهمترین آنها عبارت است از:
- شناخت کامل مخاطبان هدف
- آگاهی کامل از کسبوکار خود
- مشخص نمودن شخصیت برند
- استفاده از امضای برند از جمله لوگو یا شعار خاص
- بهرهمندی از فونت نوشتاری مخصوص یا تایپوگرافی
- استفاده از رنگهای سازمانی و شخصی
آیا سورس کد های وب اپلیکیشن تحویل داده می شود؟
بله ، پس از اتمام پروژه طراحی PWAشما سورس کدها به مشتری تحویل داده می شود.